Load Frames and Set Options
A D V E R T I S E M E N T
Optimizing Animated GIFs
Load the first full-sized image as your first frame to "paint" over, then
load the "difference" frames. If they're named alphabetically, you can just drag
and drop them onto GIFBuilder's frame window, and they'll end up in the right
order; see Figure 15.

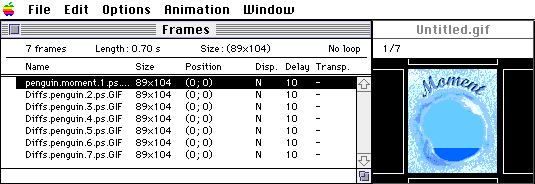
Figure 15 - GIFBuilder's Frames Window
Set Options
Set your desired interlacing, we turned it off as it makes for a slightly
smaller file. Note that for banner ads, interlacing may increase clickthrough,
at the expense of some file size. Set your colors to best palette and try
leaving "remove unused colors" on (this sometimes threw off our transparent
color and had to be turned off). Set the bit depth to that of your most colorful
frame to (I used a bit depth of five or a maximum of 32 colors); see Figure 16.

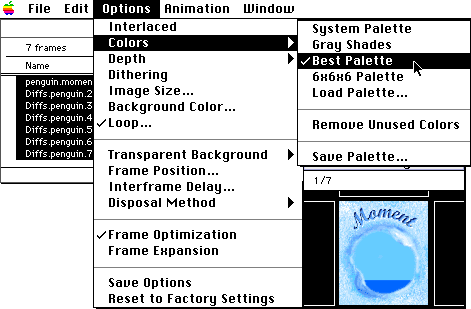
Figure 16 - Setting options in GIFBuider
Set Transparency
GIFBuilder discards any transparency settings on imported GIFs, so you need
to reset them by selecting Options | Transparent Background, which offers the
following options:
- No - Opaque
- White - all white pixels are transparent
- Based on first pixel - use the upper left-hand pixel (0,0) as the
transparent color
- Other - set a transparent color with the color picker
I chose to set the first frame to opaque and the rest based on the first
pixel. I also could have used Other and manually typed 65535 in the Green box
for our pure green key color.
Choose a Disposal Method
The disposal method specifies what happens to the previous frame after the
current one is displayed. The disposal method works with transparency, so if
your frames aren't transparent you don't have to worry about it. The basis for
all optimized animations is transparency combined with one of the following
disposal methods:
- Unspecified - replaces previous frame
- Do Not Dispose - shows the previous frame through any transparent
pixels
- Restore to Background - shows the background color or tile
through transparent pixels. In the GIF89a spec, you can set the background
color; Netscape shows whatever is in your body tag.
- Restore to Previous - restores to the last undisposed frame (not
necessarily the previous frame). This feature is supported only by Internet
Explorer 3.0; Netscape treats it as Do Not Dispose.
Here are some guidelines: For full-frame animations use Unspecified or Do Not
Dispose (they overwrite each other). For frame optimization, transparency, and
the difference method, use Do Not Dispose (overlays over previous frame); see
Figure 17. To move frames within a larger frame, use Restore to Background to
avoid multiple images.

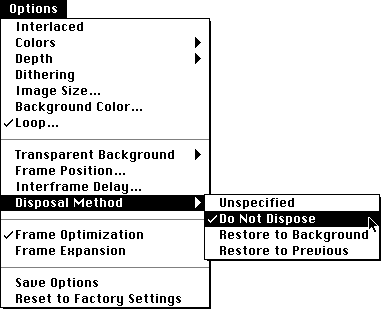
Figure 17 - Setting Disposal Method
Define Looping Parameters
I chose to loop forever, since I was planning on auto-negotiating to
browser-optimized pages. Netscape 2.02 had a memory leak that caused it to bomb
or freeze when animated GIFs ran too long, but this was fixed in 3.0 so keep
that in mind. Allow the user's browser to "breathe" by setting a longer delay
for the last frame or increasing the interframe delay. Giving the browser some
CPU cycles lets the rest of the page load, allowing users to negotiate links
more easily. Some sites require banner ad loops to end in less than four
seconds.
Set the Interframe Delay(s)
The GIF89a spec added timing information for each frame that determines how
long it remains visible (in 100ths of a second). You can specify the delay
between any two frames to simulate any effect you want. For our "moment"
animation, we wanted the penguin to scream across the page, so we first tried a
delay of 0. This made us laugh, but beta testers complained that it ate up their
CPU's, even on high-end machines. Tweaking this up to one hundredths of a second
solved the problem while still retaining the zooming effect we wanted; see
Figure 18.

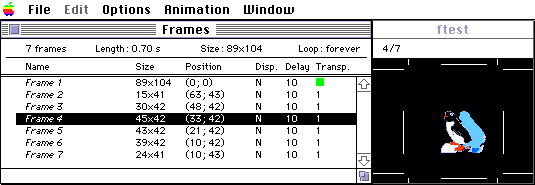
Figure 18 - Before setting interframe delay
I also found that starting the penguin in the middle of the image (useful for
older browsers that only show the first or last frames) would cause it to
hesitate in the middle while the user's disk cache was accessed. Starting the
penguin off screen solved the problem.
|
